UN’AZIONE ZONALE, ANCHE PER LE FOTO A COLORI
Ansel Adams, grandissimo fotografo ed eccellente divulgatore, è stato anche il geniale ideatore del sistema zonale.
Come sappiamo, un’immagine in bianco e nero è costituita da grigi di valori diversi, che possono essere idealmente ordinati dal valore più scuro a quello più chiaro.
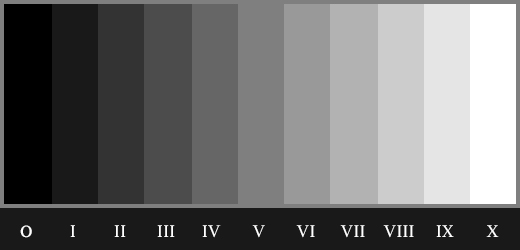
Adams, per motivi essenzialmente pratici, divise la scala dei grigi in 11 zone, dalla zona zero, corrispondente al valore di una stampa completamente nera, alla zona 10, corrispondente al bianco puro del supporto della carta da stampa.

In questo articolo spiegherò il funzionamento di un’azione “zonale”, da me creata ormai tre anni fa, (semplificata in questi giorni per l’articolo), che permette di intervenire sui valori tonali dell’immagine su base zonale.
Le azioni, in realtà, sono tre: la prima consente di visualizzare le diverse “zone” dell’immagine, evidenziandole con un colore; la seconda crea un nuovo livello di regolazione, curve, che permette interventi mirati per variare i valori delle zone scelte; la terza elimina tutti i livelli che, dopo le correzioni, non servono più.
La prima azione fa riferimento a 9 zone, dalla I alla IX, che occupano quasi tutta la scala tonale, ad eccezione di pochi valori agli estremi.
Nel sistema zonale, ideato e codificato da Adams, le zone sono 11, se consideriamo anche la zona zero. Ma quelle dove vengono registrati i dettagli sono soltanto 9.
Nella zona zero, infatti, che non ha ricevuto energia luminosa sufficiente per produrre risultati significativi, la densità del negativo corrisponde alla sola densità della base della pellicola più velo, che verrà tradotta in valori di stampa completamente neri. Anche la zona 10, che caratterizza riflessi o luci presenti nell’inquadratura, non registra dettagli e viene tradotta nel bianco puro del supporto della carta da stampa.
Nell’azione che a breve descriverò, ho quindi scelto di considerare, per la creazione delle maschere, le 9 zone dove possono essere presenti dettagli mentre la zona 0 e la zona X avranno il ruolo di “avvertimento” che in quelle aree non possono essere conservati dettagli
Ma andiamo a vedere subito come funziona l’azione, che potete scaricare da qui, e come la si può utilizzare.
Per prima cosa fate doppio clic sul file appena scaricato.

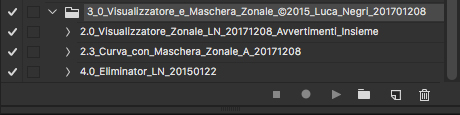
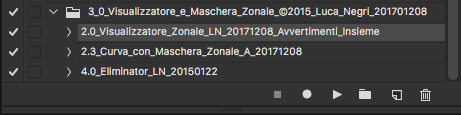
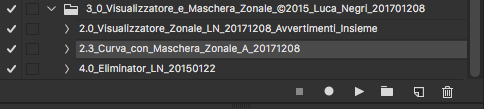
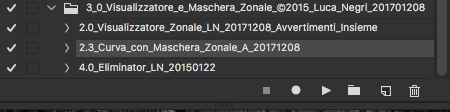
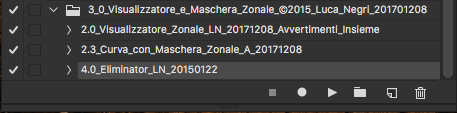
In tal modo, una cartella contenente tre azioni viene aggiunta nella posizione più in basso della finestra “Azioni” di photoshop.

Per spiegare come si comportano le azioni contenute nella cartella, userò una scala di grigi, ma voi potrete aprirla su un’immagine fotografica, sia in bianco e nero sia a colori, dove avete già regolato il contrasto generale dell’immagine ed effettuato eventuali interventi usando i canali.

Selezioniamo ora la prima azione della cartella, la 2.0, e diamo il comando per eseguire l’azione cliccando tasto play che trovate alla base della finestra “Azioni.

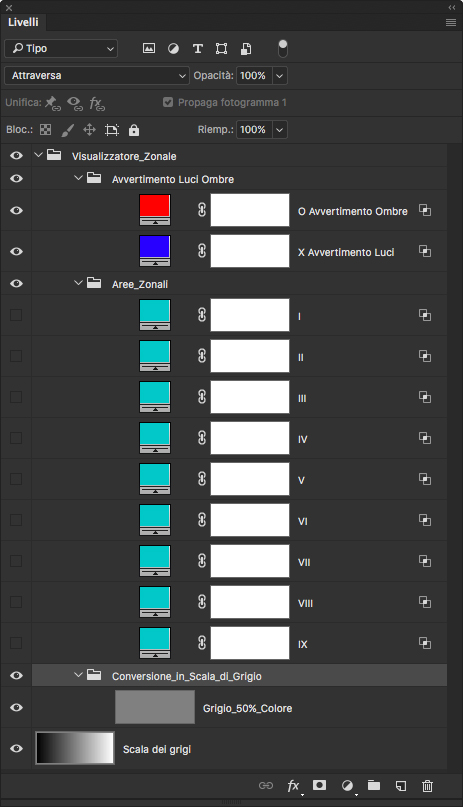
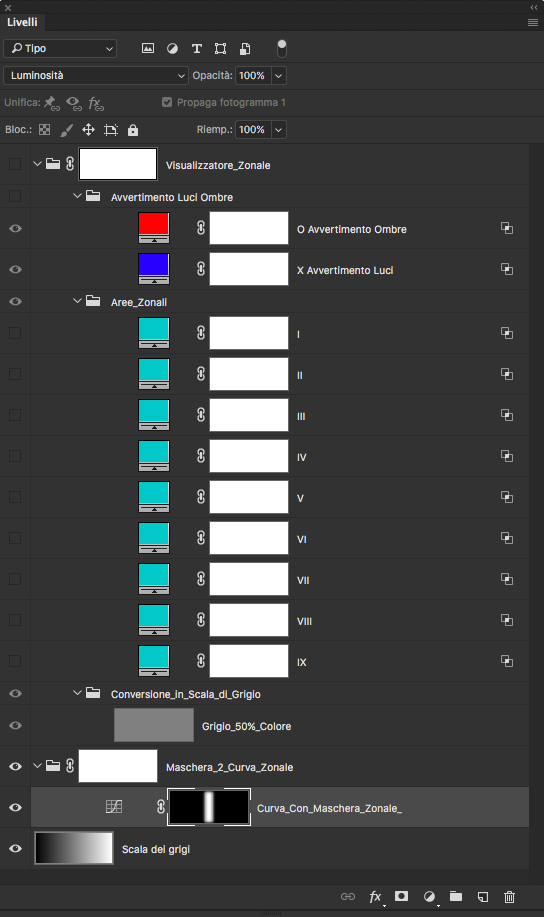
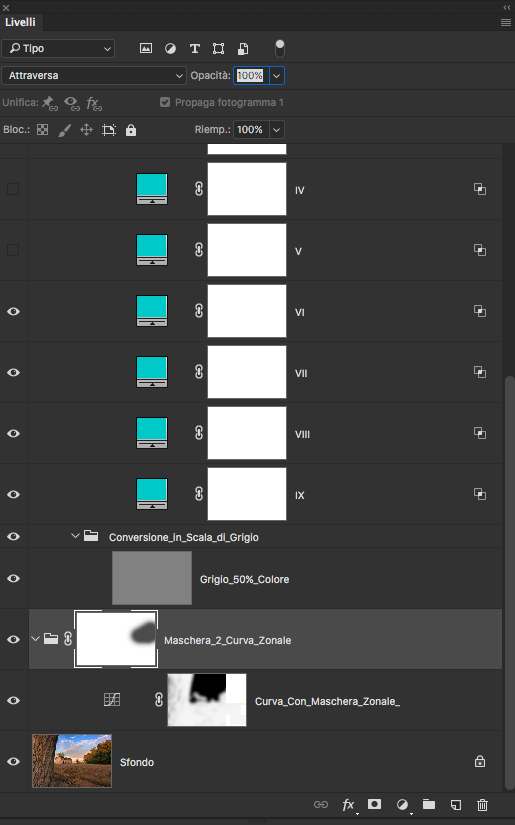
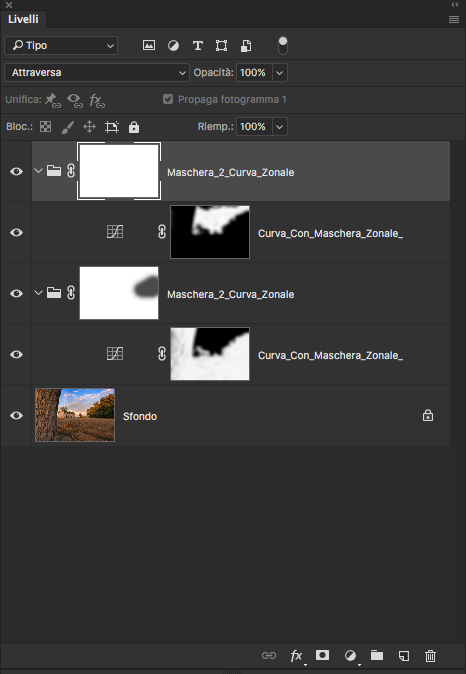
L’azione è velocissima, per cui vi ritroverete subito, sopra i livelli che costituiscono la vostra immagine, questi ulteriori livelli.

Alla cartella che contiene tutti i livelli ho dato il nome di “Visualizzatore_Zonale”.
Anche le immagini a colori, per identificare meglio le zone, saranno viste in bianco e nero; è questa la sola funzione del livello contenuto nella cartella “Conversione in Scala di Grigio”.
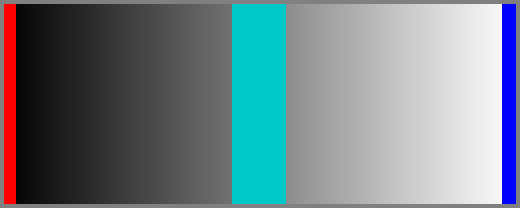
Le aree dell’immagine con valori di brillanza compresi tra 0 e 5 rientrano nella zona zero e vengono identificate con il colore rosso. Le aree con valori di brillanza compresi tra 249 e 255 rientrano nella zona XI e vengono identificate con il blu. Questi colori hanno la sola funzione di avvertimento e non occorre disattivarli.
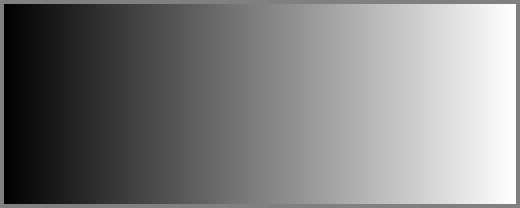
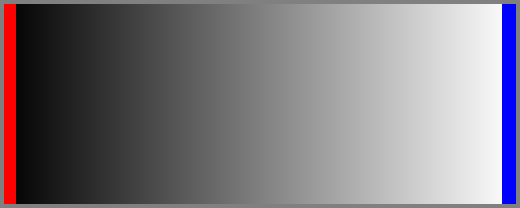
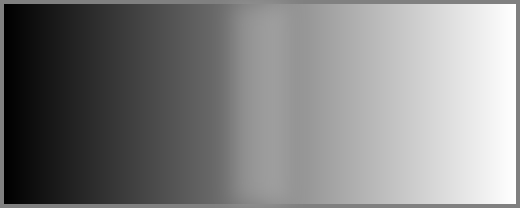
La scala di grigio, completa di tutti i valori compresi dallo zero al 255 apparirà dunque come nella figura sotto.

Naturalmente, in un’immagine fotografica non è detto che ci siano aree che rientrino nella zona zero e/o XI; in quel caso vedremo solo l’immagine in bianco e nero, senza alcun colore sovrapposto.
Ma facciamo un esempio usando l’azione su questa immagine.

Dopo aver eseguito l’azione otteniamo un’immagine in bianco e nero con limitati avvertimenti rossi che stanno a significare che in quelle aree i valori di brillanza sono compresi tra zero e 5. Mentre nessun avvertimento blu è visibile, a significare che non abbiamo nessuna zona XI.

La cartella che c’interessa di più è quella delle “Aree Zonali”.
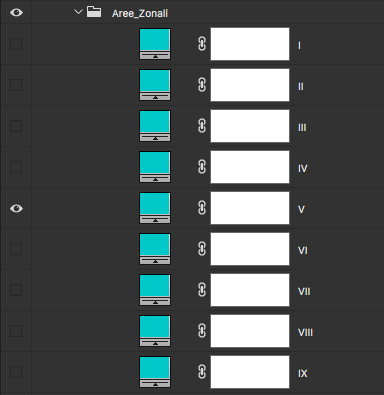
Ci basterà rendere visibile uno o più livelli di quella cartella per attivare la sovrapposizione del colore ciano in corrispondenza della zona o delle “zone” corrispondenti a ciascun livello.
Proviamo a rendere visibile il livello “V”sulla nostra scala di grigi.

Ed ecco il risultato.

Se è questa la zona di nostro interesse, siamo ora pronti per creare una maschera su base zonale da usare per schiarire o scurire localmente la nostra fotografia.
Un intervento di mascheratura o bruciatura, dunque.
Per dirla con le parole di Adams, “La mascheratura e la bruciatura sono metodi per modificare l’esposizione di aree locali della stampa senza modificare l’esposizione generale”. Dove per “esposizione” Adams intendeva quella della carta alla luce dell’ingranditore. Per la bruciatura venivano spesso usati dei cartoncini sagomati attaccati ad un filo di ferro; per la mascheratura dei cartoncini con dei fori sagomati e, nei casi più semplici, anche le mani. In ricordo di questi interventi, tra gli strumenti di photoshop troviamo lo “strumento scherma” e lo “strumento brucia”, le cui icone richiamano quando veniva fatto in camera oscura.

Andiamo ora a creare la maschera per la zona “V” sopra visualizzata.
Per farlo ci basta selezionare la seconda azione della cartella, la “2.3_Curva_con_Maschera_Zonale_A_20171208” (potete cambiare il nome, se volete) e avviarla con il tasto “play”, come la precedente.

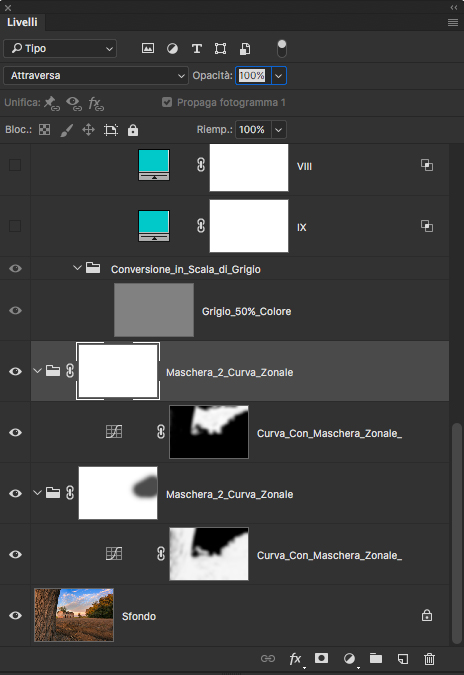
Eseguita l’azione, sotto i livelli del visualizzatore zonale e sopra la nostra immagine si crea una “curva con maschera zonale” contenuta dentro una cartella.

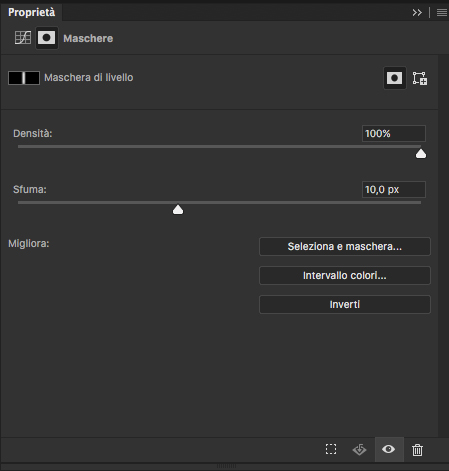
La maschera ha una sfumatura predefinita di 100 pixel che può essere cambiata nella finestra proprietà. Nel mio caso, poiché la scala di grigi che sto usando ha una dimensione di circa 10 volte inferiore a quella di una fotografia normalmente scatta oggi, ho ridotto la sfumatura a soli 10 pixel.

La sfumatura può essere variata anche in funzione della frequenza spaziale delle aree dove andiamo ad intervenire. In aree ad alta frequenza spaziale (con dettagli fini) di può abbassare, mentre è meglio tenere una grande sfumatura per le aree a bassa frequenza spaziale, anche aumentandola.
Possiamo inoltre intervenire anche sulla densità, far filtrare l’intervento delle curve anche sull’area mascherata e rendere la transizione più morbida.
Abbiamo già visto, nella seconda pillola sulle curve, che qualsiasi movimento della curva porta a dei salti tonali e/o delle posterizzazioni e che quindi occorre fare attenzione, a maggior ragione quando usiamo delle maschere, come in questo caso. Gli interventi devono quindi essere molto cauti, specialmente quando si seleziona una sola zona, facendo attenzione alle zone di transizione. Per non dilungarmi troppo sugli aspetti teorici, se può interessare tornerò ad analizzarli in un successivo articolo. In questo vorrei invece adesso concludere con la parte pratica.
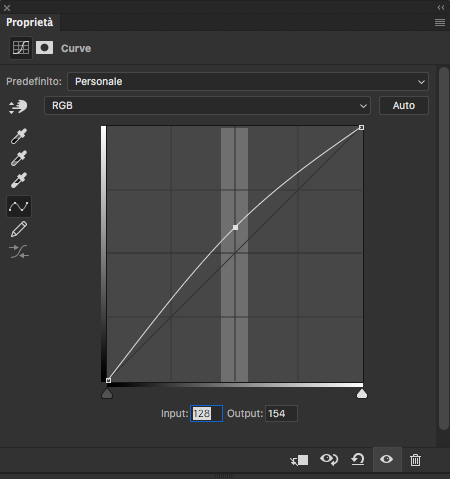
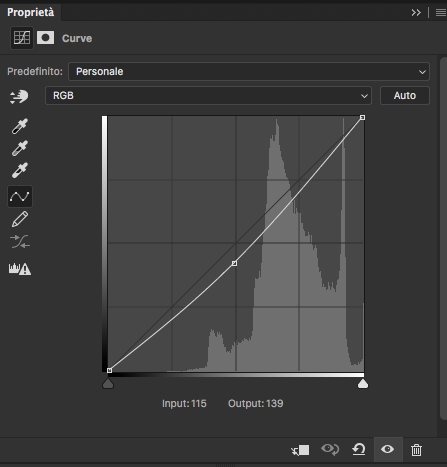
Modifichiamo quindi la curva per schiarire la zona V.

Il risultato è il seguente, con la zona V che si sposta verso la VI.

L’immagine in scala di grigi è la più difficile da trattare in questo modo, perché è l’immagine con passaggi tonali estremamente graduali.
Andiamo quindi a vedere come si comporta la curva sulla fotografia vista prima. In questo caso manterrò l’immagine a colori, per evidenziare questa possibilità. La logica sarà la stessa per le immagini in bianco e nero.

Vogliamo contrastare di più il terreno e la corteccia dell’albero in primo piano.
Con il visualizzatore zonale vediamo che ho la selezione completa di queste zone attivando la zona I, la II, la III e la IV contemporaneamente.

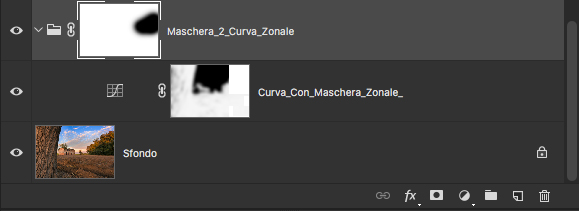
Eseguiamo quindi la seconda azione della cartella per creare la curva con maschera zonale.

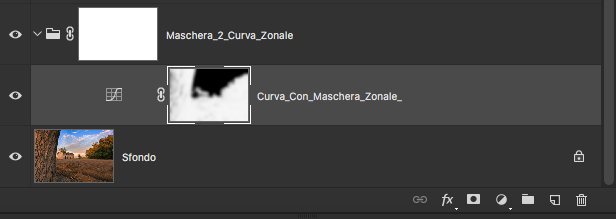
Come si vede anche dalla miniatura, la maschera è già pronta, ma agisce anche sulla vegetazione. È per questo che ho inserito una maschera di livello anche sulla cartella: per poter facilmente limitare l’area d’intervento colorando di nero in corrispondenza delle parti che non c’interessano. Si può fare anche nella maschera delle curve, naturalmente, ma farlo su quello della cartella ci permette di tornare indietro più facilmente, colorando di bianco, per eventuali correzioni, lasciando intatta la maschera zonale.
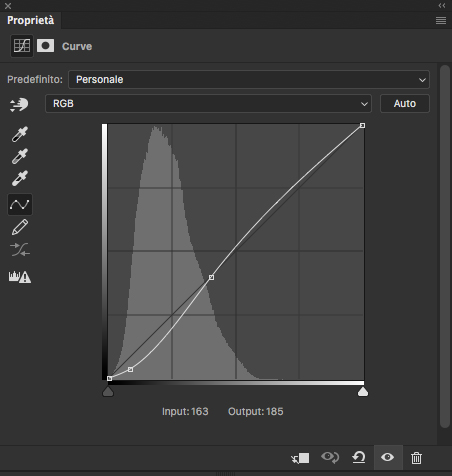
Modifichiamo quindi la curva per rendere più contrastata l’area selezionata dalla maschera zonale.

Otteniamo questo risultato.

Supponiamo ora di voler escludere o limitare l’intervento della curva sulla vegetazione in alto a destra. Per farlo ci basta selezionare la maschera della cartella e dipingere con un pennello nero sfumato in corrispondenza di quell’area.

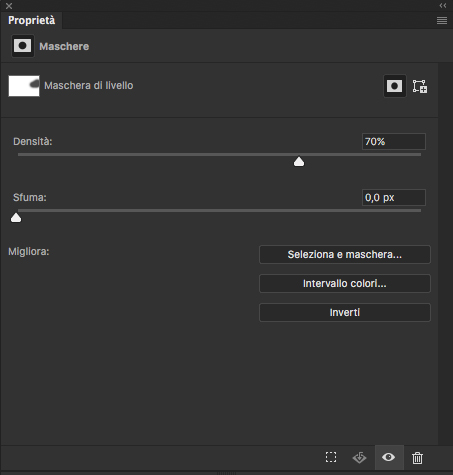
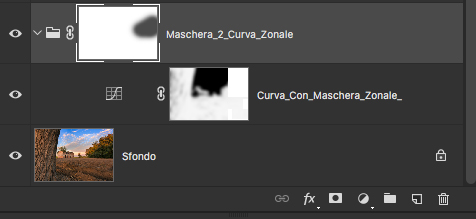
Possiamo anche provare a ridurre l’effetto di questa ultima maschera, riducendone la densità, nella finestra “proprietà”. In questo caso l’ho portata al 70%.

In questo modo il nero della maschera diventa grigio scuro, come si può vedere nella miniatura, e il 30% della regolazione fatta con la curva zonale viene applicata.

Otteniamo quindi questo nuovo risultato, con le ombre alleggerite sulla vegetazione.

Ammettiamo ora di voler provare un nuovo intervento, ad esempio sul cielo. Ci basta rendere visibile la cartella “Conversione In Scala Di Grigio” e le zone dalla VI alla IX.

Si evidenzia con il colore ciano il cielo, con qualche imprecisione che i molti casi, come questo, non sarà neppure necessario correggere, per effetto della sfumatura.

Ci basta ora cliccare sul pulsante play della finestra Azioni, perché la seconda azione della cartella è rimasta selezionata.

Otteniamo in tal modo una nuova curva zonale in una nuova cartella, sopra la precedente.

Curviamo la curva zonale in questo modo, per scurire il cielo.

Otteniamo questo nuovo risultato.

Infine, se non abbiamo altri interventi da fare, selezioniamo la terza azione della cartella, l’azione 4.0 Eliminator.

In tal modo, eliminiamo tutti i livelli del “Visualizzatore zonale” e vengono mantenuti soli i livelli di correzione.

Siamo dunque arrivati alla conclusione di questo articolo; ora non vi resta che provare.
Un caro saluto a tutti.
Luca Negri.
P.S. L’articolo prosegue: nella seconda parte troverete un’azione migliorata.

Fantastico! Spero che un giorno potrai racchiudere tutti i tuoi articoli in un libro. Sono già prenotato.
"Mi piace""Mi piace"
Grazie Pasqualino, il tuo commento mi fa molto piacere! Per il libro la vedo difficile, ma davvero grazie per averlo pensato.
"Mi piace""Mi piace"
Ciao Luca. E’ la prima volta che trovo una maschera così ben fatta, che lavori sul sistema zonale. Grazie per averla resa pubblica. Ma ho difficoltà nel generare la maschera. Ho seguito passo passo ciò che descrivi ma la maschera mi esce fuori quasi totalmente nera. Nella tua dimostrazione, la maschera per lavorare la zona tonale d’interesse è chiaramente visibile e si distingue molto bene il bianco dal nero. Quello che esce fuori a me è una maschera totalmente nera, e ciò che dovrebbe essere bianco al 100%, è in realtà un bianco al 5/6%. Dove sbaglio? Comunque, mi accodo anche io al libro 🙂
"Mi piace""Mi piace"
Ciao Luca e grazie per la considerazione. Sinceramente non riesco a capire dove possa essere il problema perché non l’ho mai riscontrato. Ho provato ora l’azione dell’articolo e funziona regolarmente. Ti consiglio buttare quella che stai usando e scaricare nuovamente l’azione; magari, già che lo fai, puoi scaricare quella dell’articolo seguente, perché ho introdotto un miglioramento. Dopo averla caricata con un doppio clic su Photoshop, dovresti trovare una cartella contenente le 3 azioni. Esegui la prima, quindi apri la cartella contenente il visualizzatore zonale e rendi visibile una o più zone che coloreranno alcune aree dell’immagine di Ciano coprente. Poi esegui la seconda azione, lasciando attive le zone attivate che colorano l’immagine. Se riscontri di nuovo il problema fammelo sapere che indaghiamo. Scusa se ho ripetuto i passaggi indicati nell’articolo, è solo per essere sicuro che non ci sia sfuggito qualcosa. Buona serata.
"Mi piace""Mi piace"
é da poco che mi sono riavvicinato a questo mondo ed è altrettanto da poco che ti ho scoperto….le tue azioni sono un vero e proprio spettacolo continuerò a spulciare il tuo sito nella ricerca di nuove scoperte….grazie mille di condividerle con noi
"Mi piace""Mi piace"
Grazie a te!
"Mi piace""Mi piace"